Designing my own birthday list, showing names, dates and whether to buy a present and whether to send cards, texts and emails , initially seemed fairly straightforward. However, the brief had reminded me that the final design needed to look good as it would be displayed at all times.
Initially I sketched a few traditional-style lists but these were all pretty unremarkable. I decided to think about the idea of birthdays. The image of a birthday cake kept recurring. I set myself the challenge of a list in the shape of a cake and came up with the initial idea below:
Realising my idea was much more difficult. As with the previous exercise I really struggled with getting a group of colours that worked well together. After some experimentation I settled on three colours representing three different types of birthday cake - chocolate, sponge and carrot.
I had already decided on the months around the edge of the cake on a silver tray and decided to add dates as part of the cake slice. Initially I was going to add a key with the names against the dates but this looked messy - and I also wanted the diagram to contain as much of the information as possible. I therefore decided to add a further ring of type with the names of the people whose birthdays were repesented. I went with red type to keep the connection with the numbers on the slices.
I was almost finished but realised that the key at the bottom of the page was too big and seemed to overwhelm the chart - which should be the main element of the poster. After some resizing I ended up with the poster below:
I think that the poster manages to communicate all of the relevant information in an attractive and original way. If I was marketing this poster I think I would have a rotating chart which the user could turn as the months pass.
Thursday 29 December 2011
Thursday 22 December 2011
Tell Me What You See
This exercise was about describing my immediate surroundings using information graphics. I decided to go with an aerial view of my desk and thought that a colour-cooordinated approach would allow me to break down the information effectively, with a key and title to show what the diagram represents.
Given how little is actually said in the image, I'm surprised how much I was able to communicate through a fairly simple layout. I did toy with the idea of annotating each item and providing a second key with more detailed information. However, my aim was to break down the items of my desk into types and categorise and I think I've achieved this with the information provided.
The most difficult aspect of the exercise was actually getting 5/6 colours to work together. I initially went with fairly bold colours ad then remembered something from an earlier module - that putting more subtle colours next to each other works better. I toned down the colours and am pleased with the balance of colours i finally achieved.
Given how little is actually said in the image, I'm surprised how much I was able to communicate through a fairly simple layout. I did toy with the idea of annotating each item and providing a second key with more detailed information. However, my aim was to break down the items of my desk into types and categorise and I think I've achieved this with the information provided.
The most difficult aspect of the exercise was actually getting 5/6 colours to work together. I initially went with fairly bold colours ad then remembered something from an earlier module - that putting more subtle colours next to each other works better. I toned down the colours and am pleased with the balance of colours i finally achieved.
Monday 19 December 2011
Happiness Is a Warm Gun
This exercise asked me to design a book I was familiar with - one using illustration/photograph and the other using only type. I tried to ensure that the designs communicated tot he reader what the experience of reading the book would be. Catch-22 is a literary book about a group of airmen stationed on an Italian island in the second world war. It is also about the madness of war - and the madness of all large institutions and bureaucracies.
Being limited to type only with my first design gave me the idea of focusing on the part of the book that gives the novel its title. As it's a literary classic I thought it would be a good idea to have a parchment-like background for the type to go on. I chose a readable, classic-looking typeface and typed the relevant passage onto the background. It looked a bit dull so I decided to bring out the title by colouring it red and then provided some contrast with the black by colouring the essence of Catch-22 white. Once I'd gone with red for the title the same colour for the author was obvious. To add the the 'classic' status I decided to go with a red (colour-coordinated) penguin at the top.
The back cover was great fun and I really enjoyed created a new logo for Penguin 20th Century Classics. The exercise asked me to take into account any house rules but (as discussed in my previous post) the current penguin classics are so poor I decided to go with a complete redesign. I stuck with the red, white and black colour scheme but went with a more canonical Engravers typeface for the logo, title, author and details. For the quotes and book description I kept with Garamond for readability and continuity.
Thinking of a illustrative/photographic cover was more difficult. The danger was that a visual image of the novel - a plane, warfare, etc - wouldn't do justice to the literary depth, humour and universality of the novel. It's a few years since I read the book so I did some research to remind myself of the subject matter and learnt that the airmen fly B-25s. I googled this for images and decided it would be fun to depict the cover in the style of nose art. This would allow me to use humour and at the same time reflect the subject matter.
I used a green background and added rivets for realism to suggest a plane's fuselage. The name of the pilots is normally written in simple, white lettering and I copied this fir the author's name and changed the opacity to give it a more realistic feel. I then copied some nose art that appealed to me for the title - I also thought the colours of red with yellow outline would sit perfectly with the dark green background. After I'd added the bombs in the top left hand corner I still felt something was missing. I went back to the nose art and decided to add some flailing legs which echoes the humour of the novel. After adding some bullet holes I then moved the title and author slightly off-page to add a touch of both realism and humour
.
I decided to go with the same theme for the back cover and spine. I didn't want anything too garish as I felt the back cover at least should reflect the book's classic status. White on green looked good so I went with this and I reversed the bullet holes so it looked like they'd passed through the book.
Being limited to type only with my first design gave me the idea of focusing on the part of the book that gives the novel its title. As it's a literary classic I thought it would be a good idea to have a parchment-like background for the type to go on. I chose a readable, classic-looking typeface and typed the relevant passage onto the background. It looked a bit dull so I decided to bring out the title by colouring it red and then provided some contrast with the black by colouring the essence of Catch-22 white. Once I'd gone with red for the title the same colour for the author was obvious. To add the the 'classic' status I decided to go with a red (colour-coordinated) penguin at the top.
The back cover was great fun and I really enjoyed created a new logo for Penguin 20th Century Classics. The exercise asked me to take into account any house rules but (as discussed in my previous post) the current penguin classics are so poor I decided to go with a complete redesign. I stuck with the red, white and black colour scheme but went with a more canonical Engravers typeface for the logo, title, author and details. For the quotes and book description I kept with Garamond for readability and continuity.
The spine was relatively straightforward. I went with Engravers in capitals and maintained the colour scheme. The only decision was the placing of the author and title. After some playing around I really liked the arrangement I ended up with. It is a bit different yet very classic and stylish.
Thinking of a illustrative/photographic cover was more difficult. The danger was that a visual image of the novel - a plane, warfare, etc - wouldn't do justice to the literary depth, humour and universality of the novel. It's a few years since I read the book so I did some research to remind myself of the subject matter and learnt that the airmen fly B-25s. I googled this for images and decided it would be fun to depict the cover in the style of nose art. This would allow me to use humour and at the same time reflect the subject matter.
I used a green background and added rivets for realism to suggest a plane's fuselage. The name of the pilots is normally written in simple, white lettering and I copied this fir the author's name and changed the opacity to give it a more realistic feel. I then copied some nose art that appealed to me for the title - I also thought the colours of red with yellow outline would sit perfectly with the dark green background. After I'd added the bombs in the top left hand corner I still felt something was missing. I went back to the nose art and decided to add some flailing legs which echoes the humour of the novel. After adding some bullet holes I then moved the title and author slightly off-page to add a touch of both realism and humour
.
I decided to go with the same theme for the back cover and spine. I didn't want anything too garish as I felt the back cover at least should reflect the book's classic status. White on green looked good so I went with this and I reversed the bullet holes so it looked like they'd passed through the book.
My only job on the spine was to run the rivets so that they linked up. I played around a bit with the opacity of the name and penguin logo to make the title stand out all in white.
I'm pleased with how both covers turned out. I think that the type cover really communicates the essence of the book and its 'classic' status. Although initially I was less enthusiastic about doing the illustrated cover I feel that the strength of it is that it would appeal to a broader range of people. Its front cover is playful and appealing while the back cover communicates the more 'classic' aspect of the book. Aesthetically I think hat the type cover just shades it but that in terms of communicating to the reader what the book is about and appealing to a wide readership, I think that my plane cover is the better design. For these reasons i think that the green cover is the marginally more successful of the two.
Tuesday 13 December 2011
Revolution
I love browsing in bookshops and looking at the various book covers, and have been a fan of Penguin's classics in all their different incarnations. However, I have been really impressed over the past few years with he way in which Random House's imprint 'Vintage' have revolutionised their range of classic ficiton.
The brand has been made stronger by the implementation of some simple but strict rules: matt cover; in top right hand cover thin-typography of the word 'vintage' in capital letters followed without a gap by the surname of the author in thicker type; title of novel placed elsewhere on the cover in type evocative of the era the book is set in or written, or subject matter. All this is set against a single photograph or illustration.
Although these rules are strict, they still leave huge scope for the designer, and I think they have come up with a fantastically diverse yet unified range of covers - which, in itself, is not easy to achieve. I also like the fact the spines of the book are a rich, red colour with the white typography standing out against this background. Cleverly, they look great on a bookshelf and make you want to add to your collection.
I've attached some of my favourites. I think that these novels have been designed almost as CD covers or film posters. They're bold, original, eye-catching, attractive and contemporary - and for me, at the moment, they leave the current Penguins Classics for dead.
A particularly uninspiring Penguin Classic: I have no desire to pick it up, let alone buy it. It's just a drab mess of a cover. Wretched.
The brand has been made stronger by the implementation of some simple but strict rules: matt cover; in top right hand cover thin-typography of the word 'vintage' in capital letters followed without a gap by the surname of the author in thicker type; title of novel placed elsewhere on the cover in type evocative of the era the book is set in or written, or subject matter. All this is set against a single photograph or illustration.
Although these rules are strict, they still leave huge scope for the designer, and I think they have come up with a fantastically diverse yet unified range of covers - which, in itself, is not easy to achieve. I also like the fact the spines of the book are a rich, red colour with the white typography standing out against this background. Cleverly, they look great on a bookshelf and make you want to add to your collection.
I've attached some of my favourites. I think that these novels have been designed almost as CD covers or film posters. They're bold, original, eye-catching, attractive and contemporary - and for me, at the moment, they leave the current Penguins Classics for dead.
A particularly uninspiring Penguin Classic: I have no desire to pick it up, let alone buy it. It's just a drab mess of a cover. Wretched.
Not A Second Time
The last month has involved getting to grips with InDesign and felt very much like Groundhog Day - it was this time last year I was grappling with Illustrator and Photoshop. I was relieved to get on with the first exercise, 'Magazine Pages'. I chose the FT's weekend magazine - it's one I'm familiar with and I like the layout, typography and illustrations used.
Creating a two page spread was fun - and, although I'm new to the program, I was relieved and surprised how much easier it was laying out pages in InDesign compared with the more familiar Photoshop/Illustrator. I developed one of the pages further, altering the typography and layout of the weekend supplement to appeal to a more traditional conservative audience and an trendier, younger left-liberal audience. I tried to limit the variations to these criteria as I was interested to see how subtle differences can completely change the feel of a page.
Although I tried to avoid preconceptions I seemed to end up with very 'Daily Telegraph' and 'Guardian' designs respectively. I think this shows how much design 'speaks' to a certain audience and how difficult it is to break away from these cultural signposts and languages.
Creating a two page spread was fun - and, although I'm new to the program, I was relieved and surprised how much easier it was laying out pages in InDesign compared with the more familiar Photoshop/Illustrator. I developed one of the pages further, altering the typography and layout of the weekend supplement to appeal to a more traditional conservative audience and an trendier, younger left-liberal audience. I tried to limit the variations to these criteria as I was interested to see how subtle differences can completely change the feel of a page.
Although I tried to avoid preconceptions I seemed to end up with very 'Daily Telegraph' and 'Guardian' designs respectively. I think this shows how much design 'speaks' to a certain audience and how difficult it is to break away from these cultural signposts and languages.
Thursday 27 October 2011
It Won't Be Long
It seems that the more I do of the course the more I get into it and enjoy it. I was worried that typography would be a bit geeky and dull but it was a real education and eye-opener. I'd always thought the world had enough typefaces and, although this might still be true, I've learnt the importance of a good typeface and the subtle but important variations that may exist between similar-looking typefaces.
The exercise 'playing with words' was great fun and gave me an insight into how much variation you can get just from messing amount with the shape of letters and words. I have also started to look much more closely at the typefaces surrounding me, on book, magazine and CD covers to shop fronts, food packaging and menus.
Exercises such as the magazine cover mock ups, flyers and analyses of newspaper layouts not only made me look more closely at how the different typographical and graphic elements interact, but how difficult it is balancing a range of elements to create an aesthetically pleasing design. The assignment brought all this into sharp focus.
Moving into the final section I'm looking forward to exploring an aspect of graphic design I still feel I'm a bit weak on - layout. I hope to draw all of the elements I've learnt so far together. With the last foundation in place I will start to work on the ideas and projects I've been jotting down over the past year or so. This should give me a strong portfolio which will be essential as I start to look for work in the New Year.
The exercise 'playing with words' was great fun and gave me an insight into how much variation you can get just from messing amount with the shape of letters and words. I have also started to look much more closely at the typefaces surrounding me, on book, magazine and CD covers to shop fronts, food packaging and menus.
Exercises such as the magazine cover mock ups, flyers and analyses of newspaper layouts not only made me look more closely at how the different typographical and graphic elements interact, but how difficult it is balancing a range of elements to create an aesthetically pleasing design. The assignment brought all this into sharp focus.
Moving into the final section I'm looking forward to exploring an aspect of graphic design I still feel I'm a bit weak on - layout. I hope to draw all of the elements I've learnt so far together. With the last foundation in place I will start to work on the ideas and projects I've been jotting down over the past year or so. This should give me a strong portfolio which will be essential as I start to look for work in the New Year.
Monday 24 October 2011
I'm Looking Through You
My fourth assignment had two elements. Firstly, to design the font for use on the cover of a magazine called 'Type' and create a mock up of the magazine cover. And secondly, to write a short article for the same magazine, including sections on what makes typefaces interesting, how a typeface is constructed, and question marks.
I was starting to settle on a large slab serif for the background with a more decorative, modern typeface across the front. I then started to think about the mechanics of type, and the people buying the magazine's relationship with type and felt it would be good to get a keyboard or keys onto the cover. I played with a few ideas and felt that using the keys of an old typewriter making up the word 'magazine' would look good beneath the main title.
For the title font, I wanted something that appealed to the widest audience and reflected the whole scope of the magazine. The feel I was trying to get was both modern and classic and initially I struggled to see how I could incorporate both into one typeface without it looking messy. I started to sketch a few ideas and started thinking about fusing two typefaces together.
I had the basic of the typeface and it was then a matter of filling in the other elements of the cover. I started to move my designs onto the computer and went with a banner across the top to start with - something I'd noticed and liked in other publications. Century Gothic Bold seemed to work best and, given the number of typefaces on the cover, decided to use it for other elements of information (bar code, price, etc). As I started to work on the main title I started to adapt and customise it. I started with the basic slab of sans serif font (Arial Black) and thought it would look more dynamic if I ran it off the edge of the page so that it had a more dynamic flow. The 'T'was easy and I went with the middle stroke of the 'E' as this is the last to be written by hand. To maintain the feel I merged the 'T' with the 'Y' and extended the 'P' into the 'Y'.
At this stage I realised that I had to make a decision about where the emphasis was going to be. I felt a black/dark cover would be too much so I worked from the basics of a white cover. Thinking about how the font would fit into this I had the idea of a background of words spelling out the font they were written in. This would create a background on which the lighter slab serif font would sit - on top of which would lay a final, darker decorative font.
The final, decorative font chose itself. I initially thought about using a spray/graffiti effect but after trying numerous typefaces in capitals I ended up going with the punky effect of Bradley Hand Regular. I pulled around the elements, overlapping them and moving the middle line of the 'E' out off the page. I also pulled the tail of the 'Y' down through the typewriter keys leading the eye towards the rest of the composition.
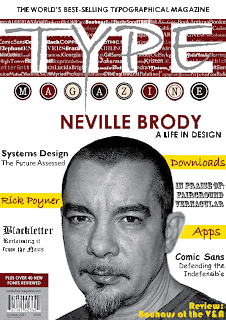
It was then just a case of adding the other elements of the cover. I wanted to go with a strong central image, ideally a photograph, to draw the potential reader in and to balance all the type. I found a good black and white photograph of Neville Brody and placed this centrally beneath the title. Filling in the other elements around the central image was fun. I tried not to overload the cover. Where I was featuring a text in an article, I tried to use it. For the other, regular features I initially used Viner Hand Regular.
Although I was initially pleased with my first cover (below) on reflection I felt there was too much going on in terms of colour and decided to tone it down. Although I wanted the magazine to stand out I felt I was relying too much on colour to achieve this.
I removed the yellow edging from around the title, letting the white slab serif run off the page as originally intended. I also felt the black type was a bit heavy and changed it to silver which seemed to work better with the other elements and also seemed to bring out the background lettering behind it. I changed the letter 'N' in 'magazine' to cream and the bar code area from cream to silver.
For me, the crucial changes were made around the main photograph. In the yellow regular feature banners I ran them behind the main photograph which looked less messy and drew the eye into the central image. I also changed the typeface from Viner Hand to Bradley Hand Regular, made them the same colour and increased the stroke width. I also switched the other feature banners to one colour, black, and linked the main headline to the title by switching it to the same colour. I feel the overall image is now much stronger and more integrated as a result of these subtle changes in colour. I am also pleasantly surprised by the way the switch of the colour in the decorative 'TYPE' from black to silver actually makes it stand out more and at the same time is less overwhelming!
After reading over the brief for the inside article my initial thought was to start with a letter on the background of the page and for a while used 'g'. This was changed only when I reached the question mark article and realised that a question mark would make a perfect background image.
I wanted to use a range of typefaces and, as I wrote the first article, a sans serif font seemed most appropriate - mainly because I was talking about how interesting they could be! I was also aware that the second piece was about the elements of a typeface and may best served by using a more decorative serif font, thereby allowing me to contrast the two.
As I worked through the article it seemed fairly obvious to illustrate typefaces by using them as I wrote about them. I decided on Myriad Pro Regular for the main text and to revisit Century Gothic Bold for the heading to give the magazine (and assignment) an overall 'feel'. I was also aware of the need for colour and went with a red which contrasted nicely with the greys, blacks and yellows already on the page.
At this stage I also decided to have the name of the magazine across the top of the page and a page number at the bottom. I was playing around with a few typefaces when I hit on the idea of having a line between each letter. I went with the idea and employed the same typeface I'd used for the heading and banner on the cover, Century Gothic Bold. I played around with the type area and decided to sketch out an idea of how I wanted the three pieces arranged on the page. Here the exercise analysing newspapers proved invaluable and i was keen to use the curves of the background character and space to the full.
The anatomy of a typeface provided more of a challenge as I realised that it could get very 'bitty' having lots of different parts of letters across the page. I wanted to avoid this as I was keen to keep fairly close to the page layout I'd sketched out (above). As I came to the first letter that needed to be displayed I decided to simply make it large and incorporate it into the text. I was still aware of the need to maintain interest and decided to highlighted the key terms I was talking about in red. I thought a splash of yellow was needed and used this for the baseline and x-height illustrations. I'm pleased that the article manages to discuss the main elements of a typeface and illustrate them so succinctly. It made me appreciate the demands made on graphic designers when having to get a lot of information into a small area. I think the Times New Roman Regular typeface worked well as the main text, as did the Bold version for the headline, and both contrast nicely with the typefaces sandwiching them.
The final article was entitled 'question mark'. I had already decided on the layout of the page and so the piece had to be succinct. This allowed me to use a less regular font. I wanted a contrast with Times New Roman and settled on Berlin Sans, a great looking typeface, for the headline (bold) and main text (Regular). As I wrote the first sentence, just getting thoughts out on question marks, I had the idea of a row of questions marks and the idea of a competition suggested itself immediately. I feel I managed to display a good range of typefaces in the article and that the overall composition works well together.
Monday 26 September 2011
Mean Mr Mustard
This exercise called for the design of three different pages - a book review in a newspaper's weekend edition, a review in a computer magazine, and an interview with a TV actor in a listings magazine. I have used the text within each piece to describe my decision-making process and my intentions.
Wednesday 21 September 2011
Two Of Us
Trying to copy one of the page designs I really liked proved more difficult that I'd anticipated - probably because I was trying to copy something exactly, rather than achieve an image in my head or from a rough draft- which is often less precise.
However, this exercise really made me think about the range of typefaces on what was, at first glance, a fairly uniform design. What has surprised me is that the copy has retained the beaury of the original. I was intersted in the extent to which the loss of the central image would affect the overall effect - the fact that the page has, for me, lost none of its beauty suggests how much of the appeal is attributable to the layout and the typefaces used - Baskerville (headline and body), Georgia Italics, and a sans typeface similar to Myriad (for captions).
What also sturck me was how many variables there are in just one page of a newspaper - three of four typefaces to select, column number and widths, how to justify the text, image placement, spacing of paragraphs, spacing of headlines and subheaders, etc.
However, this exercise really made me think about the range of typefaces on what was, at first glance, a fairly uniform design. What has surprised me is that the copy has retained the beaury of the original. I was intersted in the extent to which the loss of the central image would affect the overall effect - the fact that the page has, for me, lost none of its beauty suggests how much of the appeal is attributable to the layout and the typefaces used - Baskerville (headline and body), Georgia Italics, and a sans typeface similar to Myriad (for captions).
What also sturck me was how many variables there are in just one page of a newspaper - three of four typefaces to select, column number and widths, how to justify the text, image placement, spacing of paragraphs, spacing of headlines and subheaders, etc.
| Lorum Ipsum copy |
 |
| FT Original |
Tuesday 20 September 2011
Things We Said Today
The design and layout of a newspaper or magazine has always been, for me, as important as the content. Even if I like the content of a newspaper the layout can put me off buying it - good examples are The Daily Telegraph, The Independent and The Sunday Times. In terms of layout I am always impressed by the readability and appearance of The Financial Times, The Guardian and - since its redesign a few years ago - The Times.
I purchased the FT and The Guardian and have tried to examine more closely why I find these newspapers easier to read. I have also included a couple of scans each for The Daily Telegraph and The Indepedent to try and pinpoint what it is I don't think is very appealing/aesthetically pleasing about these papers.
Although this is only an advert it is very inviting. I really like the negative leading of the title which saves space but is perfectly readable. There is a uniform feel with the use of, what seems to me, to be a single serif typeface. Clever attention drawn to the free app by use of a separate capital sans serif typeface. I like the fact the designer has used a lot of blank space and a thick border to draw the eye into the text.
Typeface is serif and in blocks of left justified text. However, it is not too overwhelming - I think this is a lot to do with the way the boldly placed central image and the illustrations soften and break up the text. Again, plenty of blank space to give the eye a break. I also like the judicious, slightly playful inclusion of the magnifying glass for the 'Secret Agent' feature. It's also noticeable that the columns are kept fairly thin to keep the eye moving.
Main leader page. I like the simple, standard use of left justified, serif text for both the body of the text and the headlines. I also like the adherence to columns - not just in terms of the text but also the photographs and illustrations.
A lot of information and compared with the Guardian equivalent supplement (see below) it could be seen as too text heavy. However, I really like the way the cover story draws you in straight away (I also can't help wondering whether the FT can buy themselves a bit more space by not wasting a cover on 'what's inside'). Again, text and images adhere to the strict columns - and where it doesn't the four Private Eye covers have pulled the eye out left ready for the bottom feature.
Another feature I like is the standard headline - italics sub-heading - standard main body of text combination. I also think the spacing used for the three elements is just about perfect - as is the centralising of the headline and sub-heading. This time the main body of text is fully justified which makes it look more aesthetically pleasing. Although a little bit of readability might be lost I think the FT has been very clever in realising the importance of aesthetics in, what is, an arts supplement. The illustration is fantastically bold and I love the way it 'budges' the text aside. I do think the FT finds the perfect balance between the making and breaking of rules - the designers have an amazing eye.
Really like the thin column of space on this page and the way it pulls the viewer into the vanishing point of the photograph.
Two brilliant examples of a simple, serif headline followed by italicised subheading and standard serif text.In both, I think it really helps that the text is broken up by bold, balanced use of images. The top example is like a Mondrian its elements are so well balanced.
Review page so narrower columns of text left justified only as what few words there are shouldn't really be broken up. Simple use of bold for CD details help they eye pick out and scan the different reviews.
This is from the fashion supplement - I like the more playful use of varying typeface and colours and the way the latter balance and interact with the illustration.
I think the designer was keen to let the image speak for itself here, and rightly so. Limited use of text means that the designer can rely on the simple white title (and image) to draw the reader in. It's such an impressive cover that you are naturally drawn in and are confident the contents are going to be worth investigating.
Into the magazine and the typographical approach is more relaxed and expansive - signposted by the move to a sans serif typeface. I love the use of speech clouds as a taster. Right contents column is simple. Numbers to flag the sections and judicious use bold and red sub-heading to draw out the contents.
This is a fairly long opinion piece that is going to be read in one sitting. For this reason I like the fact it is in only three columns, right justified. I think the designer has cleverly broken up the text with the central illustration and added a bit of interest with the red headline and the 'opening shot' text that runs down the right hand side of the page.
Very Swiss. Simple sand serif titles introducing the more relaxed section of the magazine. Like the use of colour in both the headlines and subheadings. Helps both provide uniformity within the sections and draw out the different features through use of varying shades.
I often find menus in magazines a bit 'messy'. What I like here is the way the menu is separated from the main piece within a shaded box. Subsection's signposted by bold text also help readability - and silly little things like the glass of wine really help break up what is quite a text-heavy page.
I occasionally (in the dentists waiting room) read the New Scientist and this is a great example of the FT subtly changing the typography to appeal to a particular reader. Green is used for the title and a bit of the subheading in a more 'sciency' font. Strict columns once again broken up by bold us of imagery.
I love the simple band across the top of the page with 'the guardian' all in lower case. As with the FT, strict columns for the leader page although this is a bit more text-heavy. I don't really like the messy fourth column for corrections and clarifications (although it's always amusing to read), nor the four columns for the final piece at the bottom of the page.
Sparing use of text, all lower case which gives the magazine a very soft appearance.Although stylish, I'm not as immideately won over by the cover as I was with the FT - almost too understated (apart from the photograph).
I like this use of type inside the Guardian's Saturday magazine. Negative leading but still works due to the colours used which echo the colours of the vase in the picture. Left justified only makes it easy to read but a bit ragged. Also think the sub-heading is a bit crammed and text-heavy compared with the FT.
I love The Guardian's covers to their Saturday sections. Lower case, bold yet friendly.
The covers for the review are also mini, throwaway masterpieces of graphic design. Simple type doesn't overwhelm the reader.
Whenever I see the layout for the football games in the Saturday sports section of The Guardian it amazes me how wrong other papers get it. So much information packed into this one Berliner size page of newspaper. Sparing use of bold for team names and players. Left justified text in strict columns helps readability and keeps it aesthticaly pleasing. It's sometimes the little things that make the difference. I like the nice touch of blue for Champions League/promotion and relegation places in the leage tables.
Although it has a nice clear title in blackletter and a strong bold headline, the range of typefaces used on the cover immediatley turn me off and make it less readable that the FT nand Guardian. More than ten typefaces just confuses me - it's not worth the effort.
The Telegraph gets worse inside. Three articles, each with a diffrent typeface headlining. There is little adherence to columns across the page and as interesting as the lust for cars piece might be it feels like the life is being squeezed out of it by the Sony Tablet.
Another mess of a page, this time from The Independent. The bold serif typeface of the headline should be pulling me in but I feel bludgeoned by it. Although fully justified the columns still look messy - not helped by the invasion of a mini paragraph of text. What, for me, makes it less readable is the way the banner runs along the top - which breaks up the flow of the (already) short columns of text. If the photos and text had alternated in line with the columns it may well have worked better. Also hate the way the main photograph is split into two with the division not quite aligning with the column of text.
More aesthetically pleasing for the leader page - but would have been more inviting if the two blocks of text had started at the same point down the page - although the white space on the left facing page is awful. Just sits there, blankly. Interesting to compare this with the FT which, I feel, uses space to make the text more readable and appealing.
Subscribe to:
Posts (Atom)